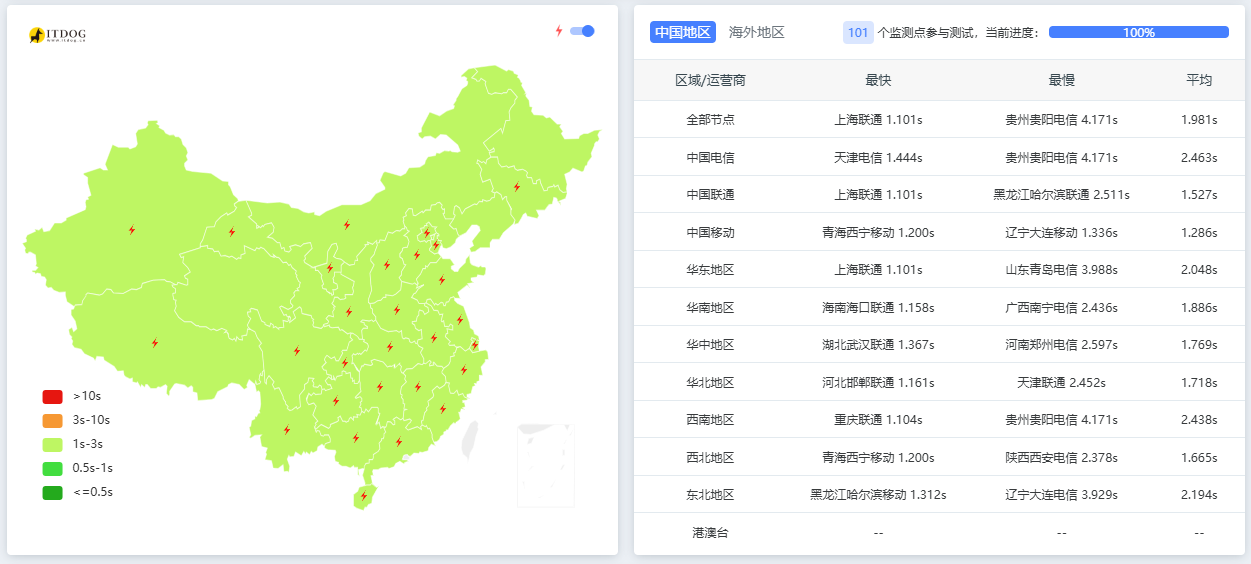
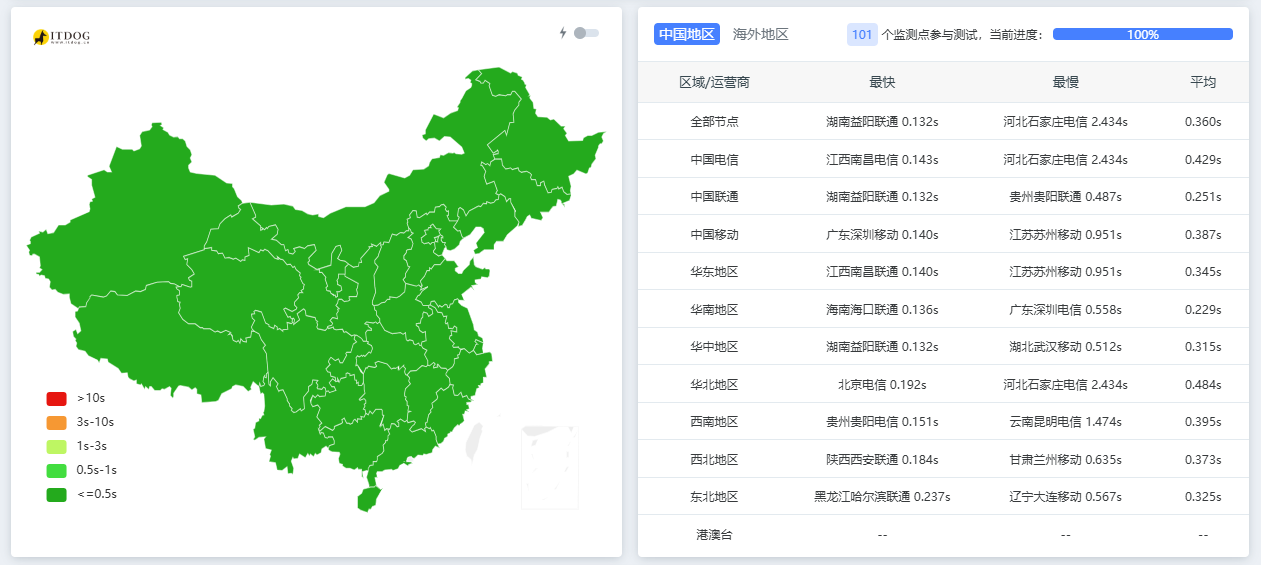
优化前后对比#
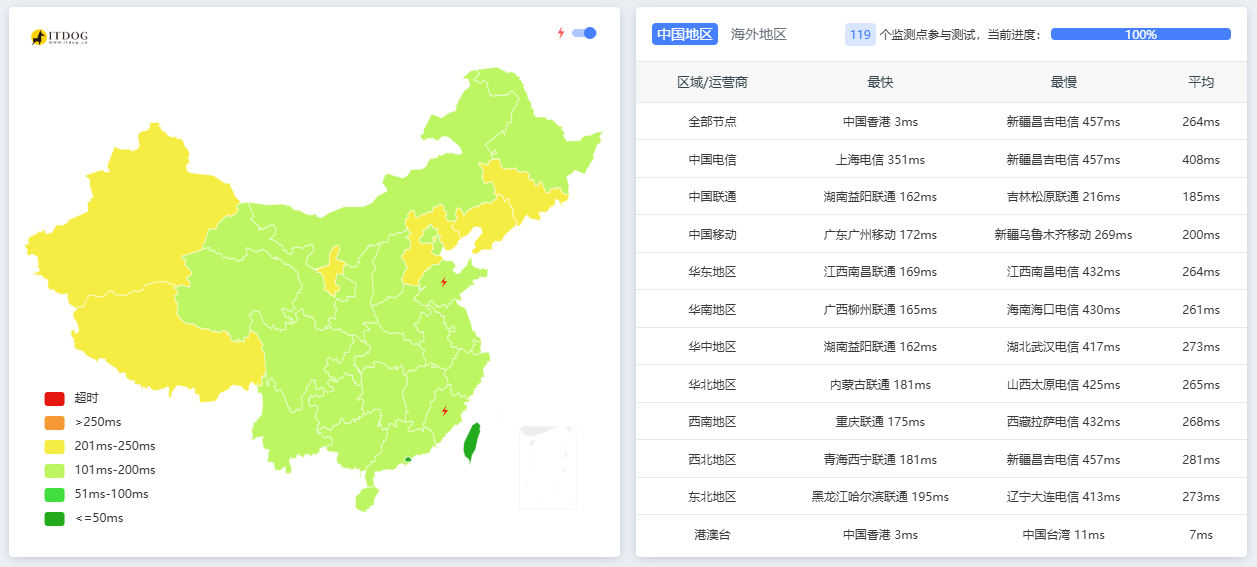
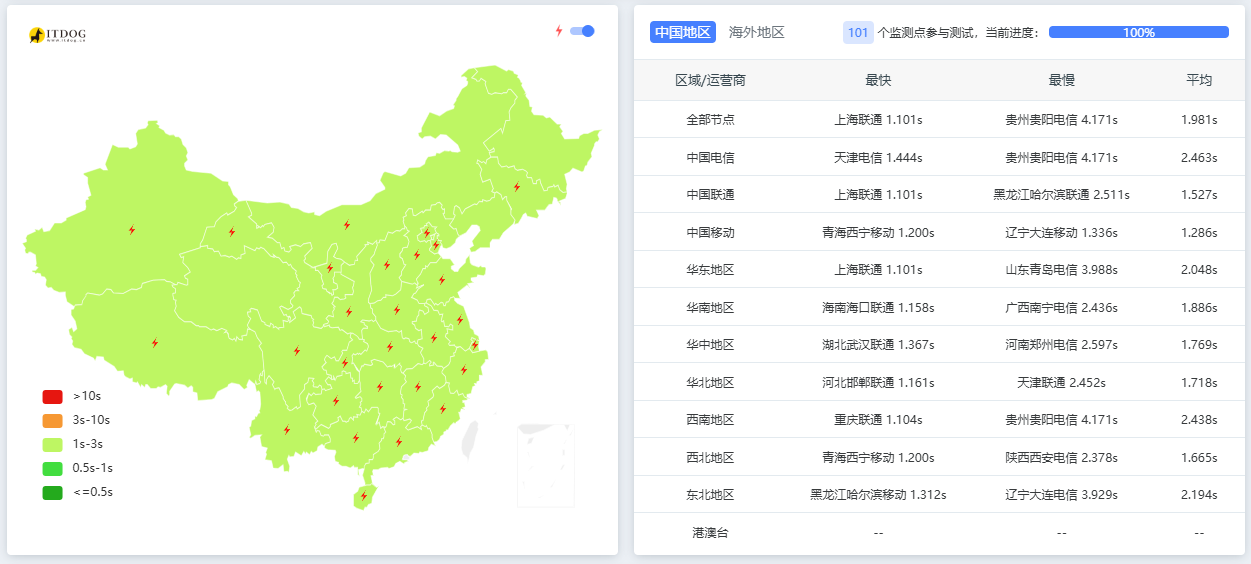
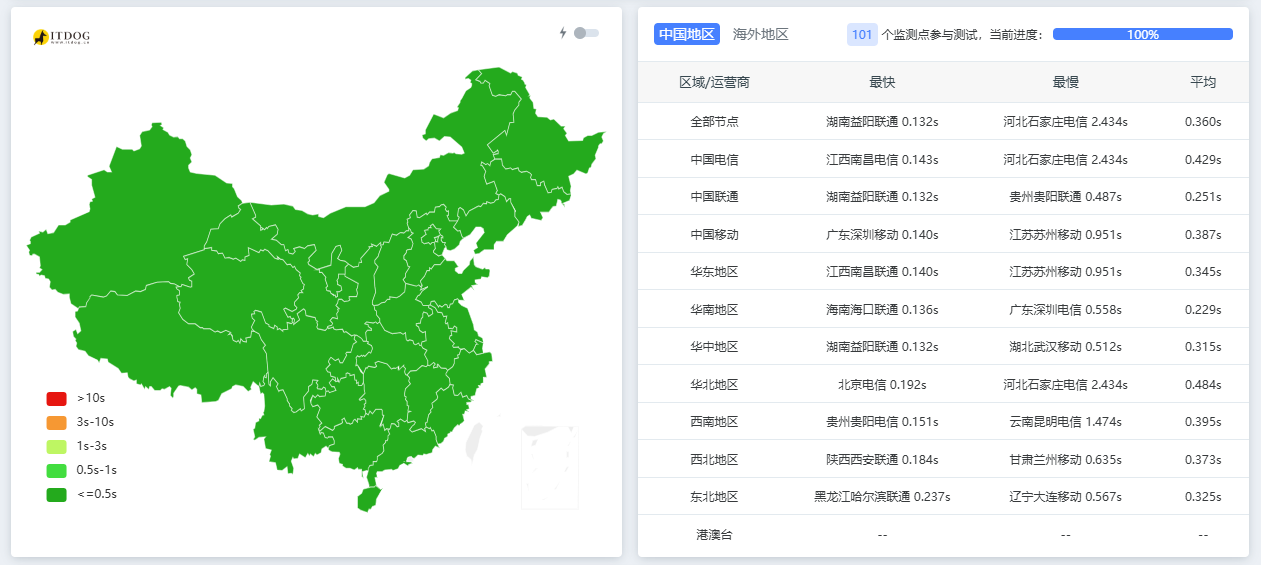
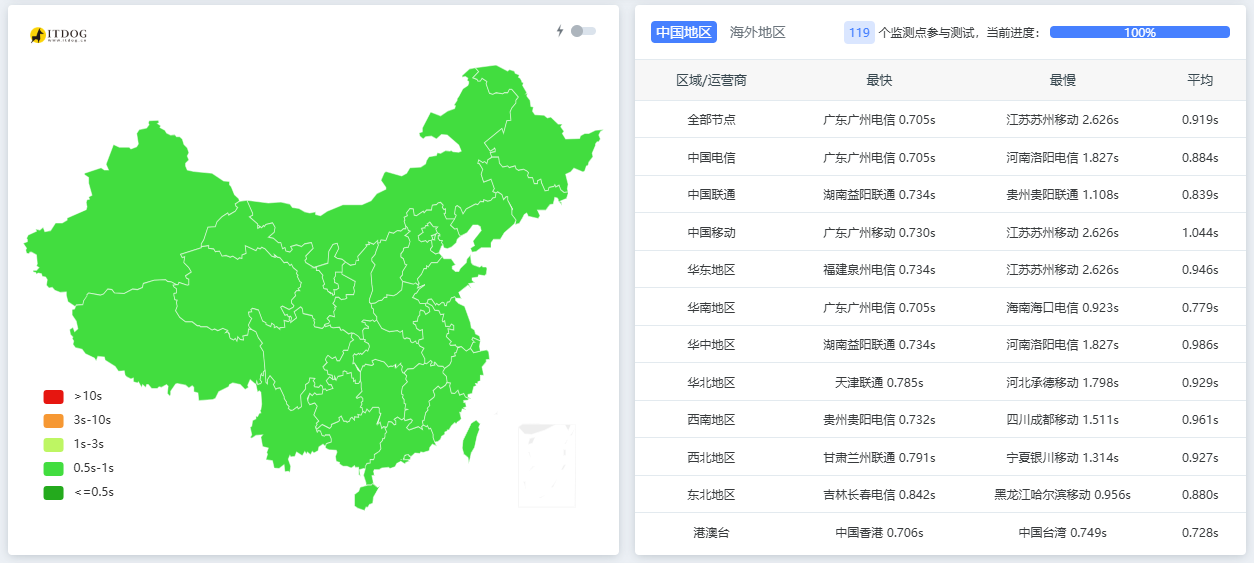
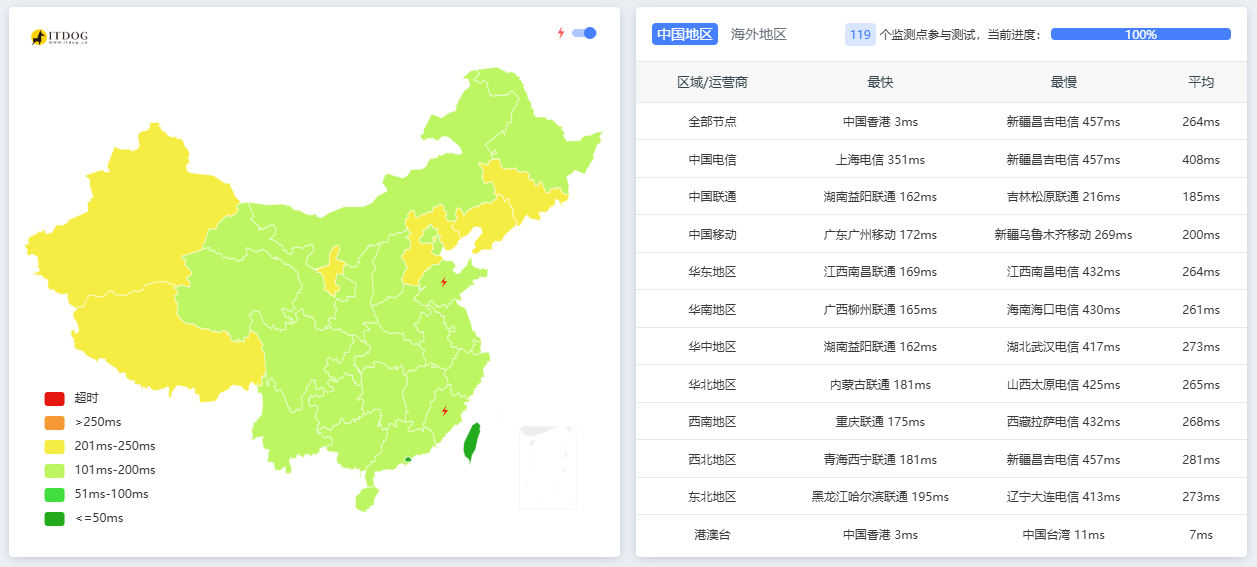
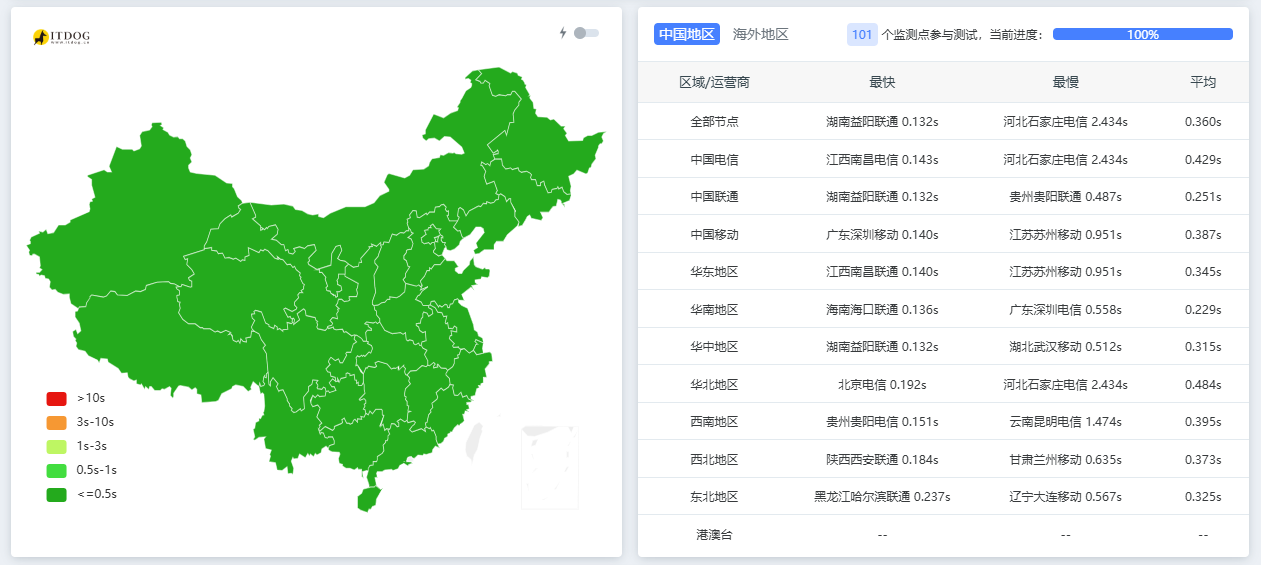
测试时间为晚上18:00,算晚高峰时间段了。
优化前:

优化后:

虚拟主机反向代理#
使用虚拟主机进行反向代理,效果类似于 CDN。之所以不直接使用 CDN,主要原因在于 CDN 节点分布在各地,而 Cloudflare 使用的是 Anycast IP,虽然每个 IP 对应一定数量的节点(相对固定),但不同的 IP 回源速度差异较大。有些 IP 的回源速度较快,而有些则较慢。因此,找到一个所有节点都表现优异的 Anycast IP 是非常困难的,使用固定 IP 通常能提供更稳定的性能。
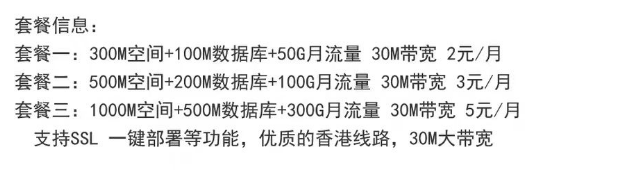
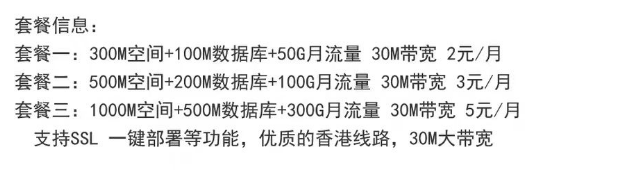
在淘宝我发现了这家,拥有30M的带宽,IP是腾讯云的,一个月2块,一年20,50G流量对于大部分个人用户来说也够用了。

在虚拟主机设置伪静态,如果是宝塔面板,则使用nginx规则,如果是kangle面板,则使用Apache的规则。
Nginx规则:
1
2
3
4
|
location ^~ / {
proxy_ssl_server_name on;
proxy_pass http://xxx.xxx.xx; # tunnel中绑定的域名
}
|
Apache规则:
RewriteEngine On
RewriteRule ^(.*)$ https://xxx.xxx.xx/$1 [P]
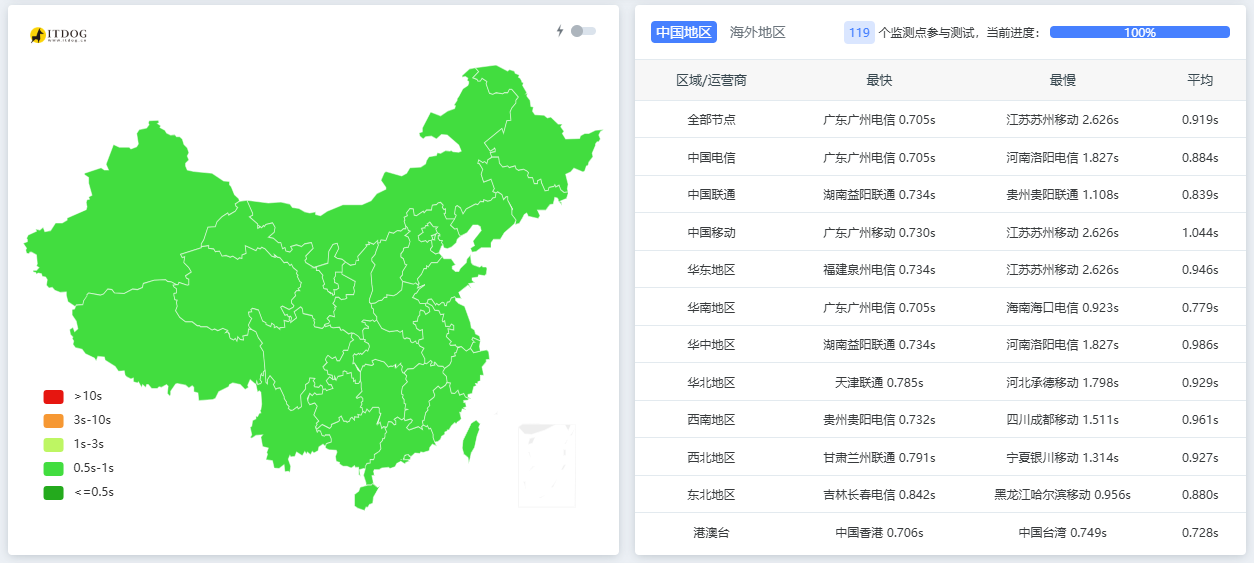
优化后:

虚拟主机反向代理优化#
优选IP(效果好!)#
进行这一步的主要原因是在上一步的反向代理配置后,网站出现了断流现象——即每隔一段时间就会突然变得非常慢,然后又恢复正常。推测这是由于 Cloudflare 回源的不稳定所导致的。可以手动选择一些表现更好的 Anycast IP,具体可以搜索一些 Cloudflare 香港段的 IP 测试或者移动网络的优选 IP。
也可以通过CloudFlareSpeedTest工具来筛选属于HKG的ip段(注意:这里筛选的时本地延迟低的,不代表在虚拟主机上就好用,未必回源IP也好用!!!):
1
|
CloudflareST.exe -cfcolo HKG -f ip.txt -dd -tp 80
|
目前只研究了Nginx版本:
1
2
3
4
|
location ^~ / {
proxy_pass http://172.64.32.1; # 填写优选IP
proxy_set_header Host xxx.xxx.xx; # 填写tunnel中绑定的域名
}
|
2025年3月21日 更新https支持:
1
2
3
4
5
6
|
location ^~ / {
proxy_pass https://172.64.32.1; # 填写优选IP
proxy_set_header Host xxx.xxx.xx; # 填写tunnel中绑定的域名
proxy_ssl_name xxx.xxx.xx; # 填写tunnel中绑定的域名
proxy_ssl_server_name on;
}
|
开启websocket支持#
1
2
3
4
5
6
7
8
9
10
|
location ^~ / {
proxy_pass http://172.64.32.1;
proxy_http_version 1.1; # 设置 HTTP 协议版本
proxy_set_header Upgrade $http_upgrade; # 转发 WebSocket 升级头
proxy_set_header Connection $http_connection; # 保持 WebSocket 连接的升级
proxy_cache_bypass $http_upgrade; # 确保 WebSocket 连接不被缓存
proxy_set_header Host $target_host;
}
|
子域名自动转发#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
location ^~ / {
proxy_pass http://172.64.32.1;
set $target_host default.xxx.xx;
if ($host ~* "^(?<subdomain>\w+)\.imbai\.xin$") {
set $target_host $subdomain.xxx.xx;
}
if ($host = 'comment.imbai.xin') {
set $target_host twikoo.xxx.xx;
}
proxy_set_header Host $target_host;
}
|
屏蔽 CF Trace API#
Cloudflare Trace API 信息详解 | 泠泫凝的异次元空间
1
2
3
|
location /cdn-cgi/trace {
return 404;
}
|
屏蔽 Tunnel 掉线时返回错误页面(主要为了隐藏源站)#
创建530.html文件,用于掉线时返回:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Website is under maintenance.</title>
<style>
body {
display: -webkit-box;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-flow: row wrap;
align-content: center;
-webkit-box-pack: center;
justify-content: center;
}
div {
width: 100%;
text-align: center;
}
.number {
background: #fff;
position: relative;
font: 900 30vmin 'Consolas';
letter-spacing: 5vmin;
text-shadow: 2px -1px 0 #000, 4px -2px 0 #0a0a0a, 6px -3px 0 #0f0f0f, 8px -4px 0 #141414, 10px -5px 0 #1a1a1a, 12px -6px 0 #1f1f1f, 14px -7px 0 #242424, 16px -8px 0 #292929;
}
.number::before {
background-color: #673ab7;
background-image: radial-gradient(closest-side at 50% 50%, #ffc107 100%, rgba(0, 0, 0, 0)), radial-gradient(closest-side at 50% 50%, #e91e63 100%, rgba(0, 0, 0, 0));
background-repeat: repeat-x;
background-size: 40vmin 40vmin;
background-position: -100vmin 20vmin, 100vmin -25vmin;
width: 100%;
height: 100%;
mix-blend-mode: screen;
-webkit-animation: moving 10s linear infinite both;
animation: moving 10s linear infinite both;
display: block;
position: absolute;
content: "";
}
@-webkit-keyframes moving {
to {
background-position: 100vmin 20vmin, -100vmin -25vmin;
}
}
@keyframes moving {
to {
background-position: 100vmin 20vmin, -100vmin -25vmin;
}
}
.text {
font: 400 5vmin "Courgette";
}
.text span {
font-size: 10vmin;
}
</style>
</head>
<body>
<div class="number">530</div>
<div class="text"><span>Ooops...</span><br>Website is under maintenance.</div>
</body>
</html>
|
1
2
3
4
5
6
7
8
9
10
11
|
location ^~ / {
proxy_intercept_errors on;
error_page 530 = @custom_530;
...
}
location @custom_530 {
default_type text/html;
root /www/wwwroot/mnbt.79445141; # 需要替换成自己虚拟主机的地址,通过PHP输出 __FILE__ 可以获得
try_files /530.html =404;
}
|
最终版#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
error_log /www/wwwroot/mnbt.79445141/error.log;
access_log /www/wwwroot/mnbt.79445141/access.log;
location /cdn-cgi/trace {
return 404;
}
location ^~ / {
proxy_pass https://172.67.10.51;
set $target_host xxx.xx.xx; # 默认代理页面
if ($host ~* "^(?<subdomain>\w+)\.xxx\.xx$") { # 填写虚拟主机绑定的域名
set $target_host $subdomain.xx.xx; # 填写tunnel中绑定的域名
}
proxy_ignore_headers Cache-Control; # 忽略缓存控制头
# 删除一些cloudflare头
proxy_hide_header 'cf-cache-status';
proxy_hide_header 'cf-ray';
proxy_hide_header 'report-to';
proxy_hide_header 'server-timing';
proxy_hide_header 'nel';
proxy_cache off; # 明确关闭缓存
proxy_http_version 1.1; # 设置 HTTP 协议版本,HTTP2不支持websocket
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_cache_bypass $http_upgrade;
# 允许认证
proxy_set_header Authorization $http_authorization;
# 转发客户IP
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_ssl_name $target_host;
proxy_ssl_server_name on;
# ssl 性能优化
proxy_ssl_session_reuse on;
proxy_buffering on;
proxy_ssl_protocols TLSv1.3;
proxy_intercept_errors on;
error_page 530 = @custom_530;
proxy_set_header Host $target_host;
}
location @custom_530 {
default_type text/html;
root /www/wwwroot/mnbt.79445141;
try_files /530.html =404;
}
|
添加前置代理(家宽推荐)#
Cloudflare Tunnel会解析region1.v2.argotunnel.com和region2.v2.argotunnel.com的DNS记录(默认v4,且ip均为美国),并使用cftunnel.com的SNI去连接到EndPoint。http2协议使用h2.cftuunel.com,quic协议使用quic.cftunnel.com,但是这两个域名本身并没有A和AAAA的DNS记录。
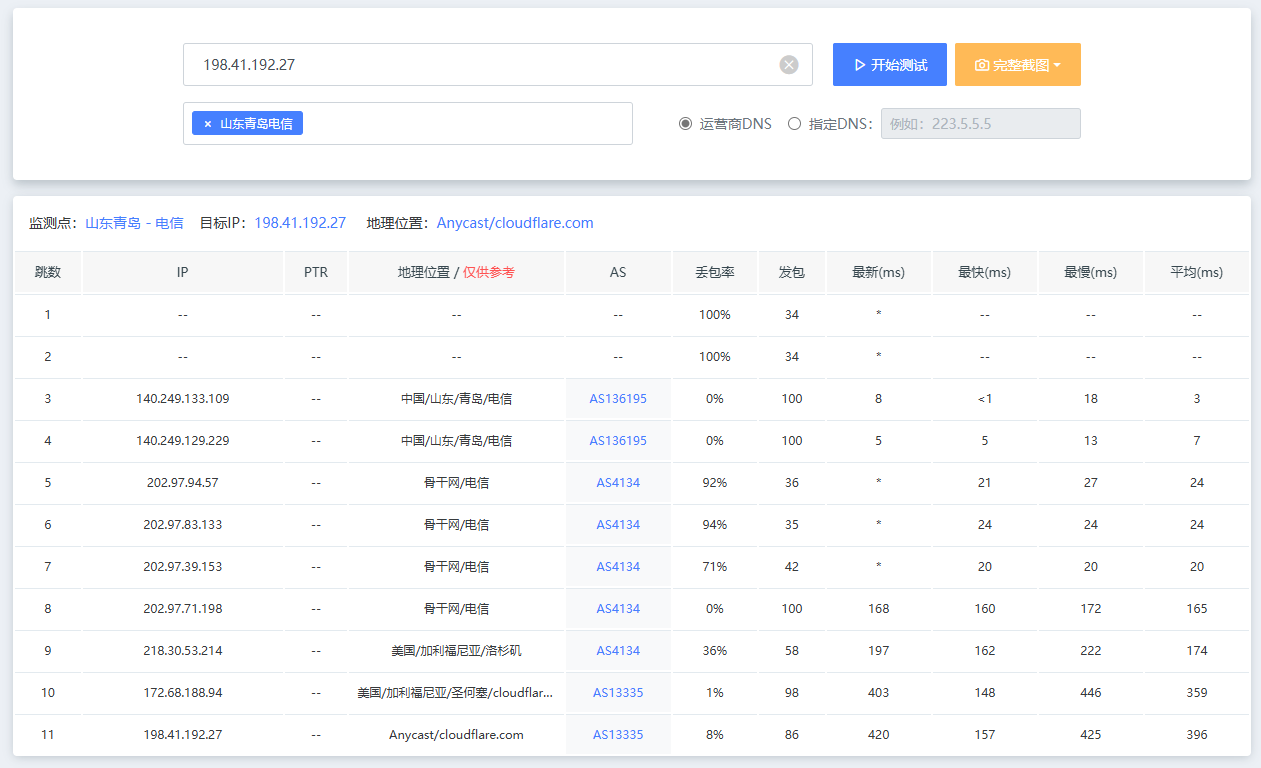
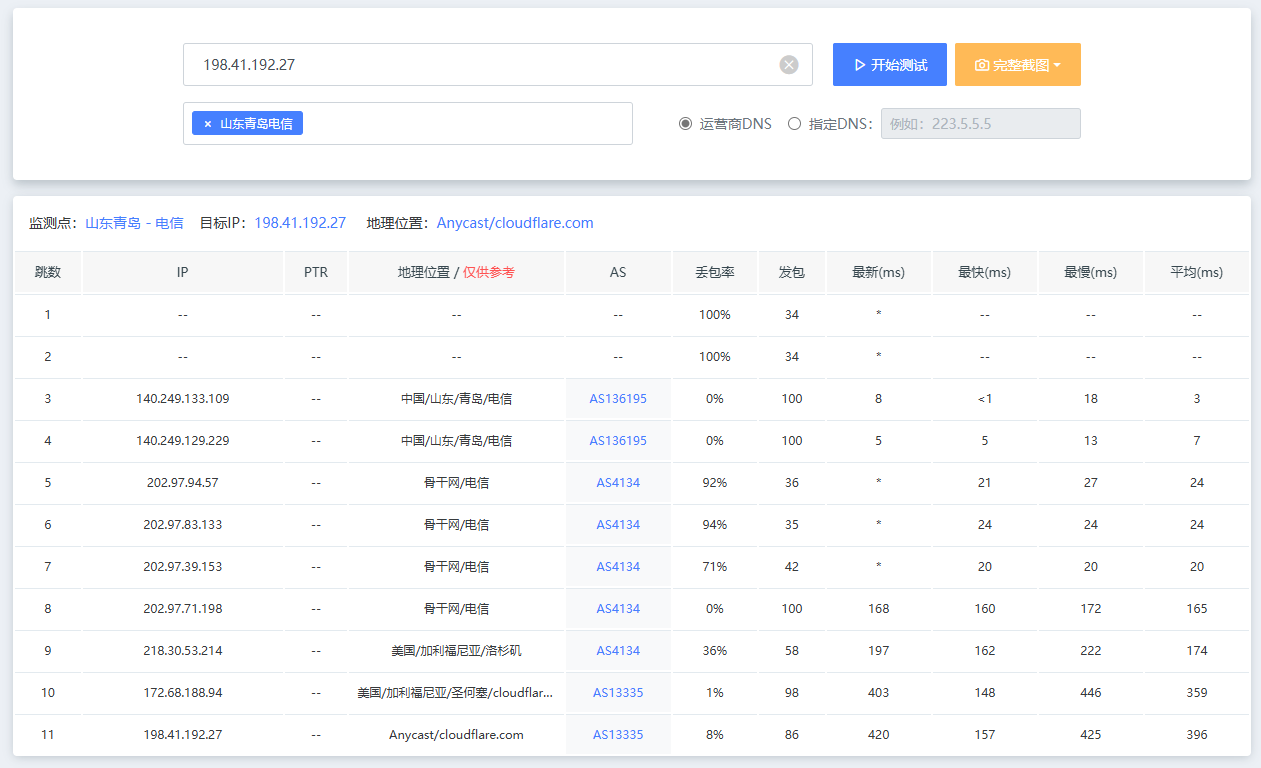
对这两个域名进行ping,延迟都在100ms以上。

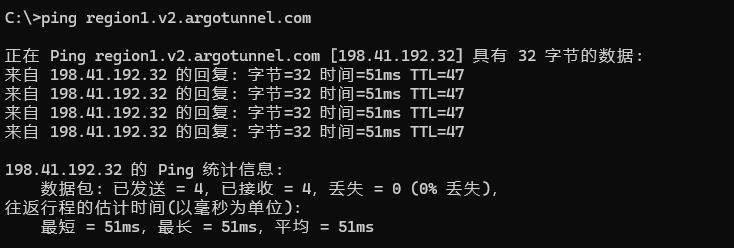
随机选择一个IP进行测试(丢包率8%,平均延迟396ms):

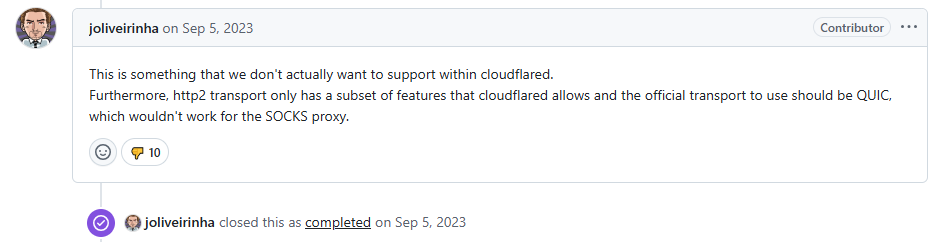
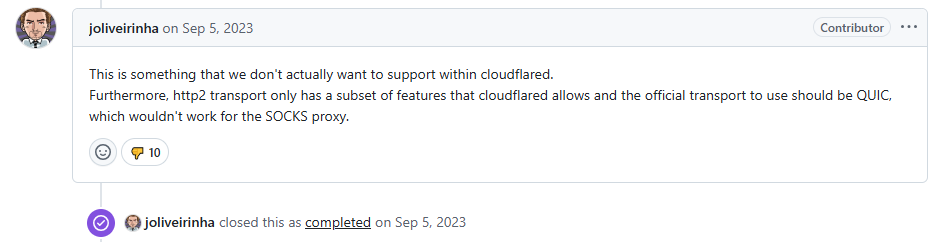
这是优化的第一步,优化连接到CloudFlare数据中心的链路。CloudFlare官方表示为了支持QUIC协议,无法支持socks5和http代理。Cloudflared tunnel via proxy · Issue #350 · cloudflare/cloudflared

只能使用VPN工具开启TUN模式或者在路由器上开启VPN对流量进行代理,这样就能使用机场的节点对流量进行代理。如果发现还是连接到了美国节点,可以添加一条目标端口为7844走代理的规则。
对于目前常用的协议测试了一下支持性:
| 协议 |
http2 |
quic |
| vmess |
x |
√ |
| ss |
x |
x |
| trojan |
x |
√ |
| Hysteria2 |
√ |
√ |
| vless |
x |
√ |
这个结果挺遗憾的,大部分低延迟中转机场使用的都是ss协议,而ss协议又无法为之所用。
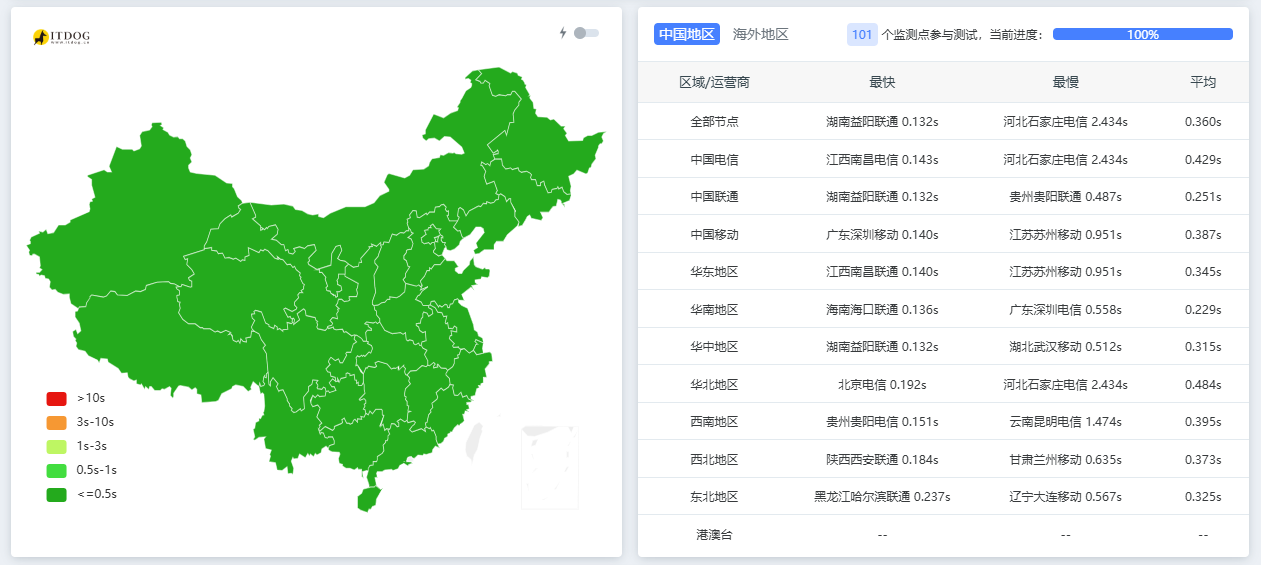
优化后:

连接IP优选(效果不明显,不推荐)#
参考:为Cloudflare Tunnel提速 | Dale’s Blog - Dale的小地盘

由于校园网可以直接连接到Cloudflare Tunnel的香港节点,且延迟非常低,仅50ms,因此可以考虑直接进行连接。
前面提到过,Cloudflare Tunnel会解析region1.v2.argotunnel.com和region2.v2.argotunnel.com的DNS记录,并通过cftunnel.com的SNI来连接到端点。
对于Region1,IP地址在198.41.192.0/24和2606:4700:a0::/48的地址段内;Region2的IP地址则位于198.41.200.0/24和2606:4700:a8::/48段内。
可以使用CloudflareSpeedTest工具对这些IP进行优选,从而选择最优的连接节点。
1
2
3
4
5
6
7
8
9
10
|
# region1
CloudflareST.exe -ip 198.41.192.0/24 -dd -allip -tp 7844
# region2
CloudflareST.exe -ip 198.41.200.0/24 -dd -allip -tp 7844
# ipv6
# region1
CloudflareST.exe -ip 2606:4700:a0::/48 -dd -allip -tp 7844
# region2
CloudflareST.exe -ip 2606:4700:a8::/48 -dd -allip -tp 7844
|
得到测试结果后,可以将最佳IP地址写入hosts文件,例如:
2606:4700:a0:cf86:818c:516:545a:b3a2 region1.v2.argotunnel.com
2606:4700:a0:8b22:56fa:6e68:8009:88e0 region1.v2.argotunnel.com
2606:4700:a8:b332:dce0:eb14:4750:4718 region2.v2.argotunnel.com
2606:4700:a8:9af6:73c8:6f8a:d06d:c59 region2.v2.argotunnel.com
通过这种方式,可以将延迟从大约60ms优化到50ms,提升幅度不大,还很折腾,不是很建议。